(Css dalam HTML)
Perngertian dan Keuntungan CSS
CSS adalah singkatan dari Cascading Style Sheets. CSS adalah aliran dari suatu kode ke kode lain yang saling berhubungan. CSS merupakan kumpulan kode-kode berurutan dan saling berhubungan untuk mengatur format / tampilan suatu halaman HTML.
Keuntungan dari CSS, yaitu Memudahkan dalam penggantian format secara keseluruhan, Lebih praktis, Untuk mengubah tampilan web, tanpa mengubah layout utamanya.
Sintaks CSS
Terdiri dari beberapa set peraturan yang memiliki: selector, property, value.
selector {property: value;}
¡ Selector menunjukkan bagian mana yang hendak diatur/diformat.
¡ Property bagian dari selector yang hendak diatur.
¡ Value adalah nilai dari pengaturannya.
Contoh sintaks CSS yang lain :
h1 {color: red;}
¡ Selector:h1
¡ Property=color
¡ Value=red
Terjemahan bahasa manusia: mengatur color dari h1 ke red (warna merah)
Pemasangan CSS dalam HTML
Ada 3 cara memasang CSS ke dalam HTML:
1. Inline CSS
¡ Kode CSS dituliskan langsung ke dalam tag HTML.
¡ Penulisan cara ini tidak memerlukan selector dalam kode CSS.
¡ Cara ini sebaiknya hanya digunakan jika memformat suatu elemen hanya satu kali.
¡ Contoh:
<p style=“color:blue”>
isi paragraf.
</p>
2. Embedded CSS
¡ Menempelkan kode CSS diantara tag <head> dan </head> atau dapat juga diantara tag <body> dan </body>
¡ Contoh:
<head>
<style type=“text/css”>
p {color:blue;}
</style>
</head>
3. Import CSS file
¡ Kode CSS dituliskan pada file tersendiri berekstensi .css
¡ Kemudian file .css tersebut diimport diantara tag <head> dan </head>
¡ Contoh:
<head>
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
</head>
¡ Pada kode href itulah yang merujuk pada file CSS, yaitu berada pada folder css dengan nama file style.css
Class dan ID Selector
Class Selector
Class selector adalah penulisan selector untuk sekelompok elemen yang sering digunakan pada beberapa elemen. Format penulisan class selector:
.nama_class_selector {property: value;}
Deklarasi di HTML menggunakan atribut class. Contoh:
<div class="nama_class_selector"> dan diakhiri dengan tag </div>
¡ Penulisan kode CSS:
.tengah {text-align: center;}
p.Tengah {color: red;}
h1.kiri {color:blue;}
h1.tengah {color:black;}
¡ Pemakaian kode CSS ke HTML:
<div class="tengah">
<p>Teks tengah akan berwarna merah</p>
<h1>Tag h1 tengah akan berwarna hitam</h1>
</div>
<h1 class="kiri">Tag h1 kiri akan berwarna biru</h1>
ID Selector
ID selector digunakan untuk menentukan format style pada elemen tunggal yang unik. Menggunakan atribut id pada HTML, dan didefinisikan dengan tanda # pada sintaks CSS.
CSS Properties References
Salah satu Source Code website yang mengandung CSS
<html>
<head>
<style type="text/css">
table{
border-colapse:colapse;
border:1px solid black;
}
#menu{
height:40px;
width:960px;
background:url(bg-nav.jpg) repeat-x;
}
#menu table{
border:none;
}
#menu a{
color:white;
text-decoration:none;
}
#menu a:hover{
background-color:white;
color:black;
}
#menu td{
height:40px;
text-align:center;
vertical-align:middle;
color:#fff;
font: bold 14px Candara, Arial, Tahoma;
}
#isi{
padding: 10 10 10 10;
}
#isi p{
color:black;
font: 11px Candara, Arial, Tahoma;
padding-bottom:5px;
}
#isi ul{
color:black;
font: 11px Candara, Arial, Tahoma;
padding-bottom:5px;
}
#isi img{
boder: 1px solid black;
width: 80px;
height: 100px;
}
.table-menu{
vertical-align: top;
border-colapse: colapse;
border: 1px solid black;
background-color: #0066cc;
}
.footer{
background-color:yellow;
}
.header{
background-color:magenta;
</style>
</head>
<body>
<table width="70%" align="center">
<td colspan=2 height=50 class="header">
<p style="color:blue; font:bold 12px candara, arial, tahoma; text-align:center;"><p>
<marquee><center>Selamat Datang dipembelajaran WEB
<br>Disini kita akan belajar CSS dan HTML5</br></p></p></center></marquee>
<tr>
<td colspan=2 background="header.jpg" width="100%" height="200 px" align="left" valign="centre" >
<font size="20" color="gold" ><b><i>Pemrograman Berbasis WEB</i></b></font></td>
</tr>
<tr>
<td colspan=2>
<div id="menu">
<table width="100%">
<tr>
<td align="center"><a href="">Depan</a></td>
<td align="center"><a href="">Profil</a></td>
<td align="center"><a href="">Produk</a></td>
<td align="center"><a href = "">Kontak</a></td>
<td align="center"><a href= "">Forum</a></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td width="70%">
<div id="isi">
<h1 style="color:blue; font:bold 16px Candara, Arial, Tahoma;"><b> Ayo Minum Susu <b></h1>
<img src="susu.jpg"/>
<p>Susu adalah sebuah cairan bergizi yang dihasilkan oleh kelenjar susu dari mamalia betina.
Susu adalah sumber gizi utama bagi bayi sebelum mereka dapat mencerna makanan padat.
Susu binatang (biasanya sapi) juga diolah menjadi berbagai produk seperti mentega, yoghurt,
es krim, keju, susu kental manis, susu bubuk dan lain-lainnya untuk konsumsi manusia.
Semua orang di dunia ini membutuhkan susu untuk menopang kehidupannya.
Baik dari bayi sampai orang yang sudah lanjut usia.</p>
<p>Khasiat susu sapi ternyata banyak sekali. Susu yang banyak digemari anak-anak ini disebut
juga darah putih bagi tubuh karena mengandung banyak viatmin dan berbagai macam asam amino
yang baik bagi kesehatan tubuh. Dalam segelas susu terdapat antara lain:
<ul>
<li>Potasium, yang menggerakkan pembuluh darah agar tetap stabil,
menghindarkan Anda dari penyakit darah tinggi dan jantung.</li>
<li>Zat besi, mempertahankan kulit tetap bersinar.</li>
<li>Tyrosine, mendorong hormon kegembiraan dan membuat tidur lebih nyenyak.</li>
<li>Kalsium, menguatkan tulang.</li>
<li>Magnesium, menguatkan jantung dan sistem saraf sehingga tidak mudah lelah.</li>
<li>Yodium, meningkatkan kerja otak cepat.</li>
<li>Seng, menyembuhkan luka dengan cepat.</li>
<li>Vitamin B2, meningkatkan ketajaman penglihatan.</li>
</ul>
</p>
</div>
</td>
<td width="30%" class="table-menu"><i><marquee>
Ini adalah tugas 3 pemrograman berbasis web</i></marquee><br>
<br> Nama : Aditya Anggraini Yoga K.W
<br>NIM : 111 065 1172</br>
<br><font face = "kristen ITC" size = "4">CSS (Cascading Style Sheets)</font></br>
<p> CSS adalah aliran dari suatu kode ke kode lain yang saling berhubungan atau
dengan pengertian CSS merupakan kumpulan kode-kode berurutan dan saling berhubungan untuk
mengatur format / tampilan suatu halaman HTML.</p>
<p> Keuntungan dari CSS, yaitu Memudahkan dalam penggantian format secara keseluruhan,
Lebih praktis,Untuk mengubah tampilan web, tanpa mengubah layout utamanya.</p>
<p> Ada 3 cara memasang CSS ke dalam HTML: Inline CSS, Embedded CSS, dan Import CSS file</p>
</td>
</tr>
<tr>
<td colspan=2 height=50 class="footer">
<p style="color:blue; font:bold 12px candara, arial, tahoma; text-align:center;">
<p><center><TT><b>TERIMA KASIH TELAH MAMPIR MENGINTIP<br>
TYAZ WEI XIAO YOUNG BELAJAR WEB</TT><b></br></p></strike></center>
</td>
</tr>
</table>
</body>
</html>
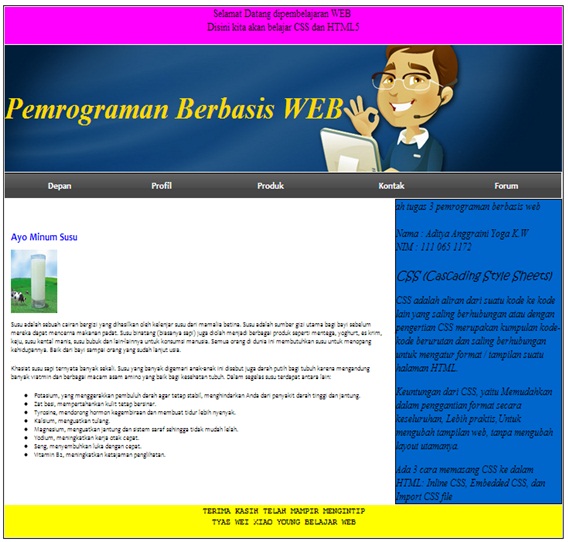
OUTPUT
Penjelasan
1. Mengubah teks dalam list(kandungan susu)sehingga property font(warna,jenis font, ukurannya sama dengan paragraf pertama dapat menggunakan CSS
#isi p{
color:black;
font: 11px Candara, Arial, Tahoma;
padding-bottom:5px;
}
#isi ul{
color:black;
font: 11px Candara, Arial, Tahoma;
padding-bottom:5px;
}
2. Mengubah teks dalam panel menu atas menjadi link dan ketika disorot dengan kursor, warna teks dan background-nya berubah menggunakan CSS
#menu a:hover{
background-color:white;
color:black;
}
<tr>
<td align="center"><a href="">Depan</a></td>
<td align="center"><a href="">Profil</a></td>
<td align="center"><a href="">Produk</a></td>
<td align="center"><a href = "">Kontak</a></td>
<td align="center"><a href= "">Forum</a></td>
</tr>
3.Mengisi bagian sebelah kanan halaman (bagian berwarna biru) dengan suatu konten (misalnya daftar artikel, dsb). dengan CSS dan source code HTML
.table-menu{
vertical-align: top;
border-colapse: colapse;
border: 1px solid black;
background-color: #0066cc;
}
<td width="30%" class="table-menu"><i><marquee>
Ini adalah tugas 3 pemrograman berbasis web</i></marquee><br>
<br> Nama : Aditya Anggraini Yoga K.W
<br>NIM : 111 065 1172</br>
<br><font face = "kristen ITC" size = "4">CSS (Cascading Style Sheets)</font></br>
<p> CSS adalah aliran dari suatu kode ke kode lain yang saling berhubungan atau
dengan pengertian CSS merupakan kumpulan kode-kode berurutan dan saling berhubungan untuk
mengatur format / tampilan suatu halaman HTML.</p>
<p> Keuntungan dari CSS, yaitu Memudahkan dalam penggantian format secara keseluruhan,
Lebih praktis,Untuk mengubah tampilan web, tanpa mengubah layout utamanya.</p>
<p> Ada 3 cara memasang CSS ke dalam HTML: Inline CSS, Embedded CSS, dan Import CSS file</p>
</td>
4. Menambahkan teks/ tulisan yang proporsional di bagian header halaman (diatas gambar warna magenta) dan edit sesuai keinginan dengan CSS dan Source code
.header{
background-color:magenta;
}
<td colspan=2 height=50 class="header">
<p style="color:blue; font:bold 12px candara, arial, tahoma; text-align:center;"><p>
<marquee><center>Selamat Datang dipembelajaran WEB
<br>Disini kita akan belajar CSS dan HTML5</br></p></p></center></marquee>
<tr>
5. Untuk tambahan yang lain adalah :
Tag <ul> digunakan untuk membuat daftar dengan penanda simbol. Tag ini mempunyai attribute dan value.
Fungsi tag <li> adalah untuk menambah daftar/isi dari tag <ul></ul>.
Fungsi <marquee> adalah untuk memodifikasi tulisan untuk jalan </marquee>
Kepala <H?></H?> (memiliki 6 tingkatan Heading)
Penataan Kepala <H? ALIGN=LEFT|CENTER|RIGHT></H?>
Bagian <DIV></DIV>
Huruf Tebal <B></B>
Huruf Miring <I></I>
Garis bawah <U></U>
Huruf Mesin Ketik <TT></TT> (jarak antara tetap)
Warna Huruf <FONT COLOR="#$$$$$$"></FONT>
Jenis Huruf <FONT FACE="***"></FONT>